インターネットをしていると避けて通れないのが、ユーザー登録。
健忘症なので、アカウントとパスワードをよく忘れます。
よさそうなツールがあるので入れてみました。
参考サイト
LastPass パスワード一括管理ソフト(無料)
ちょと使ってみましたが、めちゃめちゃ楽になりそう。
2011年3月24日木曜日
2011年3月22日火曜日
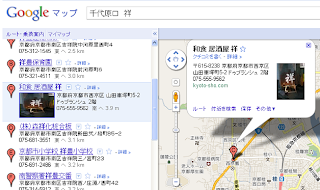
Google プレイスに登録はできたが・・・
Google プレイスに表示されるようになりました。
ちょと失敗したことですが、
Googleプレイスの作成時のアカウントを、個人で使っているアカウント(メールアドレス)を使ってしまったこと。
説明すると長くなるので
詳しくは、Googleのヘルプフォーラムに質問した内容を
アカウントの変更について
教訓、ビジネスと個人で使うアカウントは分けること。
ちょと失敗したことですが、
Googleプレイスの作成時のアカウントを、個人で使っているアカウント(メールアドレス)を使ってしまったこと。
説明すると長くなるので
詳しくは、Googleのヘルプフォーラムに質問した内容を
アカウントの変更について
教訓、ビジネスと個人で使うアカウントは分けること。
2011年3月21日月曜日
メモリ追加
知人のメモリを追加しました。作業内容を残しておく。
PCスペック
NECノートパソコン Lave LL900/BD
OS Windows XP
CPU PentiumM 1.6GHz
メモリ 512MB
「最近、動作が非常に遅くなったけどなんとかならない。」という相談。
動作が非常に遅くなったという相談がここ最近、非常多くなっています。
たいていの原因は、Windows Update(OSプログラムの更新) に伴い、OS事態の動きが重くなっていること。アプリケーションソフト(セキュリティソフトなど)自体のアップデート(プログラムの更新)によりプログラムの実行量が増えたこと。
もう少し詳しく話すと、
Windows Updateは、OSプログラムの不具合修正やセキュリティ対策の為に必要な作業です。
注:基本的にはすべきですが、それに伴うアプリケーションソフト等の不具合が発生することもあるので注意も必要です。
セキュリティソフトなどは、日々、ウィルスが誕生していることもあり、それを発見し削除する為のプログラムが増えてきます。(厳密に言えば、プログラムの作りこみ方で変わってくるのですが。)
Windows XP も発売当初から、かなりのWindows Updateが行われ、購入時には、初期スペックで十分であったパソコンの性能が、上記のような、いろいろな要因によって足らなくなってきている為です。
改善する為の最も有効な方法は、メモリの追加です。
今回は、1GBのメモリを追加しました。
但し、今回のノートPCの場合、メモリを追加するスロットは1つで、すでに256MBが付いているため、この256MBを1GBに交換(1256MBにします)。
作業完了後の確認
IE(インターネットエクスプローラー)でインターネット接続してみるが、あまり改善されていないような?、表示が遅い。?????
こういう場合、バックでなにかしらのプログラムが動いている場合がある。
まず、手動でWindows Updateを実行し、重要な更新はありませんの状態までする。
表示が遅い。?????
右下のアイコンにJAVAアップデートのマークが現れた、この影響もあるのか。
ここで少し説明 JAVA とは
参考URL
Java テクノロジとは何ですか? なぜ必要なのですか?
windowsにおけるjavaのupdateがうざい
vista以降のOSではUACに少し注意が必要。
JAVAをアップデートした。
もう一つ確認しておくべきは、いらないプログラムが動いていないか。
確認の方法は、CtrlキーとAltキーとDeleteキーの3つのキーを同時に押し
Windows タスクマネージャーを表示し、不要なプログラムが動いていないかを見てみる。
(下の図はこのブログを作成中に表示したもの)
知人のノートPCでは、IE以外のプログラムを起動したつもりはないが、IE以外に1つのプログラムが動いているよう。そのプログラムはプリインストール(パソコンを買った時についていたソフト)で、使わないようなのでアンインストール(削除)した。
インターネットのページ表示速度が改善。
作業完了。
PCスペック
NECノートパソコン Lave LL900/BD
OS Windows XP
CPU PentiumM 1.6GHz
メモリ 512MB
「最近、動作が非常に遅くなったけどなんとかならない。」という相談。
動作が非常に遅くなったという相談がここ最近、非常多くなっています。
たいていの原因は、Windows Update(OSプログラムの更新) に伴い、OS事態の動きが重くなっていること。アプリケーションソフト(セキュリティソフトなど)自体のアップデート(プログラムの更新)によりプログラムの実行量が増えたこと。
もう少し詳しく話すと、
Windows Updateは、OSプログラムの不具合修正やセキュリティ対策の為に必要な作業です。
注:基本的にはすべきですが、それに伴うアプリケーションソフト等の不具合が発生することもあるので注意も必要です。
セキュリティソフトなどは、日々、ウィルスが誕生していることもあり、それを発見し削除する為のプログラムが増えてきます。(厳密に言えば、プログラムの作りこみ方で変わってくるのですが。)
Windows XP も発売当初から、かなりのWindows Updateが行われ、購入時には、初期スペックで十分であったパソコンの性能が、上記のような、いろいろな要因によって足らなくなってきている為です。
改善する為の最も有効な方法は、メモリの追加です。
今回は、1GBのメモリを追加しました。
但し、今回のノートPCの場合、メモリを追加するスロットは1つで、すでに256MBが付いているため、この256MBを1GBに交換(1256MBにします)。
作業完了後の確認
IE(インターネットエクスプローラー)でインターネット接続してみるが、あまり改善されていないような?、表示が遅い。?????
こういう場合、バックでなにかしらのプログラムが動いている場合がある。
まず、手動でWindows Updateを実行し、重要な更新はありませんの状態までする。
表示が遅い。?????
右下のアイコンにJAVAアップデートのマークが現れた、この影響もあるのか。
ここで少し説明 JAVA とは
参考URL
Java テクノロジとは何ですか? なぜ必要なのですか?
windowsにおけるjavaのupdateがうざい
vista以降のOSではUACに少し注意が必要。
JAVAをアップデートした。
もう一つ確認しておくべきは、いらないプログラムが動いていないか。
確認の方法は、CtrlキーとAltキーとDeleteキーの3つのキーを同時に押し
Windows タスクマネージャーを表示し、不要なプログラムが動いていないかを見てみる。
(下の図はこのブログを作成中に表示したもの)
知人のノートPCでは、IE以外のプログラムを起動したつもりはないが、IE以外に1つのプログラムが動いているよう。そのプログラムはプリインストール(パソコンを買った時についていたソフト)で、使わないようなのでアンインストール(削除)した。
インターネットのページ表示速度が改善。
作業完了。
2011年3月20日日曜日
コンプライアンスをブログの右上に追加しました。
コンプライアンスという言葉でいいのかな?
ちょと言葉の使い方に不安がありますが、
このブログの記載内容を参考にして作業した結果、パソコンの調子が悪くなったなどの悲しいことにならないようにしたいので表記しました。
ちょと言葉の使い方に不安がありますが、
このブログの記載内容を参考にして作業した結果、パソコンの調子が悪くなったなどの悲しいことにならないようにしたいので表記しました。
2011年3月17日木曜日
google sitemap の登録
google sitemap の登録方法についての覚書です。
現時点では、正しいかどうかわからないのですが、作業内容を残しておきます。
1、sitemap.xmlの作成とファイルアップロード
①PC用は最初 GWebCrawler & Sitemap Creator で作成したのですが
作成方法が間違っていたのか
日付の値が無効です。 というエラーが発生した為、
以下のサイトを参考に
Step2:Google Sitemapを作る
サイトマッププラス(ウェブ上でsitemap.xmlを作成できるツール)で作成。
http://www.domain.com/ にsitemap.xml ファイルをアップロード。
②携帯用は
Mobile Sitemap Creator v0.1.1 で作成。
携帯用のファイルは m フォルダ内に作成しているので
http://www.domein.com/m/ に携帯用 sitemap.xml ファイルをアップロード。
2、Google ウェブマスターツールでサイトマップを送信
現時点では、正しいかどうかわからないのですが、作業内容を残しておきます。
1、sitemap.xmlの作成とファイルアップロード
①PC用は最初 GWebCrawler & Sitemap Creator で作成したのですが
作成方法が間違っていたのか
日付の値が無効です。 というエラーが発生した為、
以下のサイトを参考に
Step2:Google Sitemapを作る
サイトマッププラス(ウェブ上でsitemap.xmlを作成できるツール)で作成。
http://www.domain.com/ にsitemap.xml ファイルをアップロード。
②携帯用は
Mobile Sitemap Creator v0.1.1 で作成。
携帯用のファイルは m フォルダ内に作成しているので
http://www.domein.com/m/ に携帯用 sitemap.xml ファイルをアップロード。
2、Google ウェブマスターツールでサイトマップを送信
とりあえずHP作りました
お知り合いの料理屋さんのホームページ
とりあえずアップしました。
まだ、形ができたレベルです。
SEO対策まではできていませんが、徐々に 良くしていこうと思っています。
HPは以下のテンプレートをカスタマイズさせて頂きました。
Educational Open Source CSS Template
携帯のHPは書籍のサンプルを使わさせて頂きました。
講座の先生にはかなりお世話になりました。
PCのHP http://www.kyoto-sho.com/
携帯のHP http://www.kyoto-sho.com/m/
このページを使って、どう集客に結び付けるかが一番の大切なアウトプット。
どういうことをすればどのぐらいのアクセスに繋がるかが実際に検証できるのは非常に勉強になります。
とりあえずアップしました。
まだ、形ができたレベルです。
SEO対策まではできていませんが、徐々に 良くしていこうと思っています。
HPは以下のテンプレートをカスタマイズさせて頂きました。
Educational Open Source CSS Template
携帯のHPは書籍のサンプルを使わさせて頂きました。
講座の先生にはかなりお世話になりました。
PCのHP http://www.kyoto-sho.com/
携帯のHP http://www.kyoto-sho.com/m/
このページを使って、どう集客に結び付けるかが一番の大切なアウトプット。
どういうことをすればどのぐらいのアクセスに繋がるかが実際に検証できるのは非常に勉強になります。
titleとd e s c r i p t i o nタグ
実際、サイト構築していくと色々考えることがでてきます。
titleとd e s c r i p t i o nタグ はどんな書き方でどのぐらいの語数?
だいたい以下のように決めときます。
1、タイトル <title>
Google検索エンジン最適化ガイドの例
<title>フラワーギフト通販 ブルーメ|季節の花を全国へお届け</title>
いろいろなHPを見て調べてみると
<title>*** 社名(店舗)名|キーワードを入れた説明</title>
<title>キーワードを入れた説明|*** 社名(店舗)名</title>
というパターンが多いようです。
タイトルの語数は30文字ぐらいまでが適当かとおもいます。
2、説明<d e s c r i p t i o n>
Google検索で表示される文字数は 100文字ぐらいまではいけそうです。
それ以上は ..... の表示になるようなので
文字数の目安は 80文字ぐらいだと思います。
titleとd e s c r i p t i o nタグ はどんな書き方でどのぐらいの語数?
だいたい以下のように決めときます。
1、タイトル <title>
Google検索エンジン最適化ガイドの例
<title>フラワーギフト通販 ブルーメ|季節の花を全国へお届け</title>
いろいろなHPを見て調べてみると
<title>*** 社名(店舗)名|キーワードを入れた説明</title>
<title>キーワードを入れた説明|*** 社名(店舗)名</title>
というパターンが多いようです。
タイトルの語数は30文字ぐらいまでが適当かとおもいます。
2、説明<d e s c r i p t i o n>
Google検索で表示される文字数は 100文字ぐらいまではいけそうです。
それ以上は ..... の表示になるようなので
文字数の目安は 80文字ぐらいだと思います。
2011年3月14日月曜日
CSSで定義するフォントについて
CSSに定義するフォントですが、一般的なものはなんでしょうか。
海外のテンプレートを使う場合、日本向けのフォントに修正したほうがいいのか。
いろいろグーグルで調べてみたのですがよく解らず、とりあえず
Firefoxのアドオンツールで日本語の部分が文字化けしていたので、
以下のサイトを参考ににCSSに @charset "utf-8"; を追加
ファイルを utf-8 で保存すると文字化けしなくなりました。
参考サイト Firebugでfont-familyが文字化けする原因
海外のテンプレートを使う場合、日本向けのフォントに修正したほうがいいのか。
いろいろグーグルで調べてみたのですがよく解らず、とりあえず
font-family: "メイリオ", Meiryo "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", Osaka, "MS Pゴシック", "MS PGothic", sans-serif;にしておきます。
Firefoxのアドオンツールで日本語の部分が文字化けしていたので、
以下のサイトを参考ににCSSに @charset "utf-8"; を追加
ファイルを utf-8 で保存すると文字化けしなくなりました。
参考サイト Firebugでfont-familyが文字化けする原因
2011年3月5日土曜日
まずは、Google プレイスの登録
作成中の知り合いの日本料理店、PC用サイトと携帯サイトを
とりあえず、インターネット上にアップしました。
まだ、作っただけの状態です。ずっと自分のパソコンだけに抱えておくと
作業が、進まない気がしたので、とりあえずインターネット上に上げました。
公開して、講座の先生の教えを乞うのが一番だと思ったのと、
食べログなどの無料の店舗紹介にも必要となるので、文章がすかすかで
コーディングもできていませんが、むりやりアップしました。
本当はいろいろなチェック項目を先に行ってからアップロード、というのが
良いのでしょうが、
何をチェックし、それにどれぐらいの時間が掛かるのか、また、それができる
のかが不明なので、やりながら考えながらのスタイルになってしまいます。
これでほぼ完成した。と思った時に振り返って、やってきたことをまとめる
ようにしようと思います。
前置きはこれぐらいにして、タイトルにあるように、お店をGoogleプレイスに
登録する作業を、残しておきます。
Google プレースの登録リンクはここ
http://www.google.co.jp/landing/placepages/
参考にさせていただいたサイトは以下です
Googleプレイスに無料で店舗を登録する方法ガイド
Googleプレイスに店舗を登録して上位表示する方法
Googleプレイスの登録
登録ページの店の写真や文章など、もう少し良いものにしたいと思ってますが、
まずは登録完了してから見直すということにします。
現在、Google からのはがき待ちです。
とりあえず、インターネット上にアップしました。
まだ、作っただけの状態です。ずっと自分のパソコンだけに抱えておくと
作業が、進まない気がしたので、とりあえずインターネット上に上げました。
公開して、講座の先生の教えを乞うのが一番だと思ったのと、
食べログなどの無料の店舗紹介にも必要となるので、文章がすかすかで
コーディングもできていませんが、むりやりアップしました。
本当はいろいろなチェック項目を先に行ってからアップロード、というのが
良いのでしょうが、
何をチェックし、それにどれぐらいの時間が掛かるのか、また、それができる
のかが不明なので、やりながら考えながらのスタイルになってしまいます。
これでほぼ完成した。と思った時に振り返って、やってきたことをまとめる
ようにしようと思います。
前置きはこれぐらいにして、タイトルにあるように、お店をGoogleプレイスに
登録する作業を、残しておきます。
Google プレースの登録リンクはここ
http://www.google.co.jp/landing/placepages/
参考にさせていただいたサイトは以下です
Googleプレイスに無料で店舗を登録する方法ガイド
Googleプレイスに店舗を登録して上位表示する方法
Googleプレイスの登録
登録ページの店の写真や文章など、もう少し良いものにしたいと思ってますが、
まずは登録完了してから見直すということにします。
現在、Google からのはがき待ちです。
2011年3月4日金曜日
HP作成時の文字コードとエディタについて
HP作成時の文字コードとエディタについて
サイト構築時の文字コードと使用するHTMLエディタについて
ですが、いろいろ検討した結果、現時点、以下を使うこととした。
PC用は
文字コード UTF-8
エディタは KompoZer を使う。
KompoZerは無料で使いやすそうなので。 KompoZer
携帯用は
文字コード Shift_JIS
エディタは Crescent Eve を使う
これは、携帯の機種によっては、Shift_JIS にしか対応できない為。
Crescent Eveは携帯用サイト構築の書籍に紹介されていて
使いやすそうなことと、文字コードがShift_JISベースのエディタの
ようなので使ってみることにした。 Crescent Eve
サイト構築時の文字コードと使用するHTMLエディタについて
ですが、いろいろ検討した結果、現時点、以下を使うこととした。
PC用は
文字コード UTF-8
エディタは KompoZer を使う。
KompoZerは無料で使いやすそうなので。 KompoZer
携帯用は
文字コード Shift_JIS
エディタは Crescent Eve を使う
これは、携帯の機種によっては、Shift_JIS にしか対応できない為。
Crescent Eveは携帯用サイト構築の書籍に紹介されていて
使いやすそうなことと、文字コードがShift_JISベースのエディタの
ようなので使ってみることにした。 Crescent Eve
HTML文書の文法チェック
作成サイトのHTML文書の文法チェックの方法
以下のサイトでのHTML文法のチェツクができます。
Another HTML-lint
WEB上のファイル、ローカルのファイル、両方のHTML文法チェックできるので便利です。
どの行のどの部分が、どうよくないかを表示しれくれます。
評価として、「がんばりましょう」、「ふつうです」、「よくできました」の評価が出ます。
「よくできました。」を目指しましょう。
以下のサイトでのHTML文法のチェツクができます。
Another HTML-lint
WEB上のファイル、ローカルのファイル、両方のHTML文法チェックできるので便利です。
どの行のどの部分が、どうよくないかを表示しれくれます。
評価として、「がんばりましょう」、「ふつうです」、「よくできました」の評価が出ます。
「よくできました。」を目指しましょう。
2011年3月3日木曜日
サイトトップページからの携帯端末リダイレクト
サイトトップページからの携帯端末リダイレクトについてのまとめ
ファイル .thaccess の記述でできるようです。
今回2つの設定が必要になりました。
1、トップページから携帯端末用フォルダ /m/へのリダイレクト
2、携帯のファイル書式(拡張子)が.xhtml
項目2は、使用した携帯のサイト用のテンプレートが、.xhtmlだった為、
index.xhtmlを読み込ます設定をしないと、うまく表示されないようでした。
以下、参考サイトと設定内容ですが、正しい方法かどうかは自身ありません。
index.html 以外をトップページにする
これを参考にして 以下を記述し .htaccess をwwwのトップディレクトリにアップしました。
RewriteEngine On
RewriteCond %{HTTP_USER_AGENT} ^(DoCoMo|KDDI|DDIPOKET|UP.Browser|J-PHONE|Vodafone|SoftBank)
RewriteRule ^$ /m/ [R]
DirectoryIndex index.xhtml index.html
これでいけるとおもうのですが・・・・・・
携帯端末のサイトは、色々難しい部分があって、少し考えて作りこまないと
いけないようです。
慣れるまではかなり大変なようです。
ファイル .thaccess の記述でできるようです。
今回2つの設定が必要になりました。
1、トップページから携帯端末用フォルダ /m/へのリダイレクト
2、携帯のファイル書式(拡張子)が.xhtml
項目2は、使用した携帯のサイト用のテンプレートが、.xhtmlだった為、
index.xhtmlを読み込ます設定をしないと、うまく表示されないようでした。
以下、参考サイトと設定内容ですが、正しい方法かどうかは自身ありません。
index.html 以外をトップページにする
優先順位を.htaccessで指定できる。
index.php やindex.cgi をindex.htmlよりも優先したい場合は
DirectoryIndex index.php index.cgi index.html index.shtml
これを参考にして 以下を記述し .htaccess をwwwのトップディレクトリにアップしました。
RewriteEngine On
RewriteCond %{HTTP_USER_AGENT} ^(DoCoMo|KDDI|DDIPOKET|UP.Browser|J-PHONE|Vodafone|SoftBank)
RewriteRule ^$ /m/ [R]
DirectoryIndex index.xhtml index.html
これでいけるとおもうのですが・・・・・・
携帯端末のサイトは、色々難しい部分があって、少し考えて作りこまないと
いけないようです。
慣れるまではかなり大変なようです。
ドメインの設定の覚え書き
使用サーバー
さくらのレンタルサーバ ライト(一番安いやつです。)
PHPはなし、CGIは使えます。
ドメイン お名前.com
当初、さくらレンタルサーバーを使う場合、ドメインをさくらで取るか
他の業者で取った場合には、移管が必要と思っていました。
.comの場合、さくらでは取得または移管に1800円が必要です。
ですが、
1、お名前.comでネームサーバー設定変更と
2、さくらレンタルでドメイン設定でいけました。
お名前.comでキャンペーン、.info 50円は安いので1つ取って
たのが使えるので、助かりました。
設定作業は簡単
1、参考サイト
さくらインターネットサーバでドメインはお名前.comのドメイン設定
2、さくらレンタル側の設定・・・・省略
さくらのレンタルサーバ ライト(一番安いやつです。)
PHPはなし、CGIは使えます。
ドメイン お名前.com
当初、さくらレンタルサーバーを使う場合、ドメインをさくらで取るか
他の業者で取った場合には、移管が必要と思っていました。
.comの場合、さくらでは取得または移管に1800円が必要です。
ですが、
1、お名前.comでネームサーバー設定変更と
2、さくらレンタルでドメイン設定でいけました。
お名前.comでキャンペーン、.info 50円は安いので1つ取って
たのが使えるので、助かりました。
設定作業は簡単
1、参考サイト
さくらインターネットサーバでドメインはお名前.comのドメイン設定
https://www.onamae.com/navi/domain.html
ログインすると取得したドメインの行にネームサーバー変更ボタンがあり
選択して次画面で「ネームサーバー情報を入力する」を選択、最大で14のネームサーバー情報を入れる項目がありますよ。
さくらのデフォルトのNSは
プライマリは ns1.dns.ne.jp
セカンダリは ns2.dns.ne.jp
のはずです。
2、さくらレンタル側の設定・・・・省略
ブログのテンプレートについて
ブログのテンプレートを標準のものに戻しました。
コメントの投稿ができないと言われたので、設定を確認してみたのですが、設定は
問題なく設定されているようでした。
なので、テンプレートが怪しいと思い。標準のものに戻すと、コメント投稿
できるようになりました。
色々調べれば、前のテンプレートを修正してできるかもしれませんが。
時間に余裕がないので、google 標準テンプレートに戻します。
google の解析タグも設定し直す必要があると思いますが、
解析は別のサイトで勉強するので、アカウント削除しました。
コメントの投稿ができないと言われたので、設定を確認してみたのですが、設定は
問題なく設定されているようでした。
なので、テンプレートが怪しいと思い。標準のものに戻すと、コメント投稿
できるようになりました。
色々調べれば、前のテンプレートを修正してできるかもしれませんが。
時間に余裕がないので、google 標準テンプレートに戻します。
google の解析タグも設定し直す必要があると思いますが、
解析は別のサイトで勉強するので、アカウント削除しました。
登録:
コメント (Atom)